Canva教育版の使い方
Canva教育版(自治体版)への切替

水戸市では、Canva教育版(自治体版)の登録を行っております。市内の教育用ドメイン(mict.ed.jp)を使ってGoogleアカウント連携登録を行ってください。
その際、すでに個人でCanva教育版の登録を行っていた場合には、水戸市版にアカウントが統一されます。以前に作成されたプロジェクトは、手動で移行しない限り、消去されますのでご注意ください。
個人での登録が、ibk.ed.jp または、google.com で行っていた場合には、この限りではありません。
Canva教育版を開く

- mictアカウントのGoogleアプリ一覧(9点)からCanva Mitoアプリを選択する。
- [すべてのCookieを許可]を選択する。

操作
1
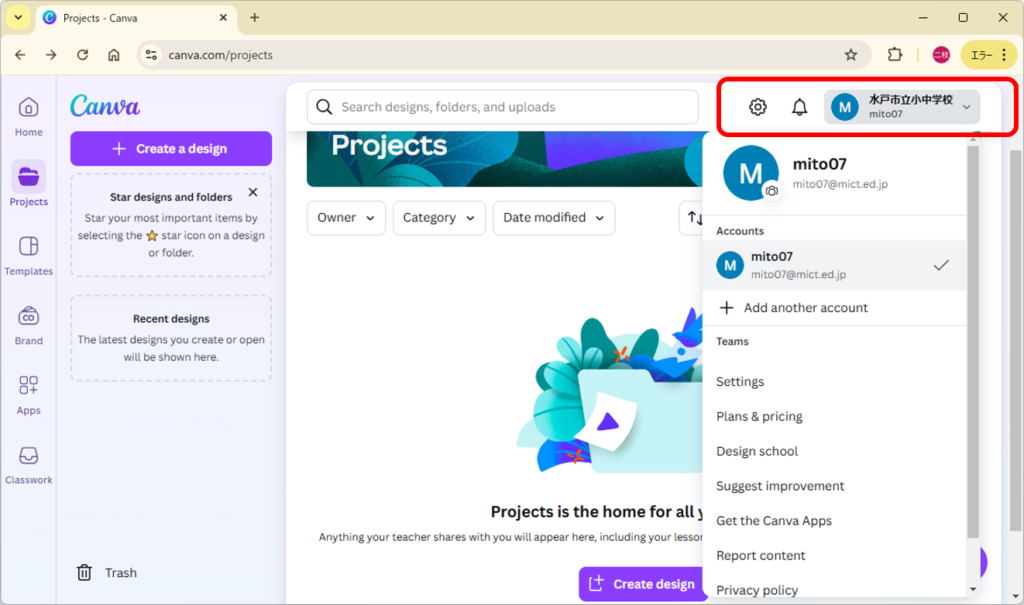
アカウントの確認

- [水戸市立小中学校]グループの表示を確認します。
- 表示されたリスト内に、個人で作成したアカウントが表示されていた場合は、必要なプロジェクトを自治体版へ移行してください。
※一定期間のち、個人登録のアカウントは自治体版に一本化されます。
操作
2
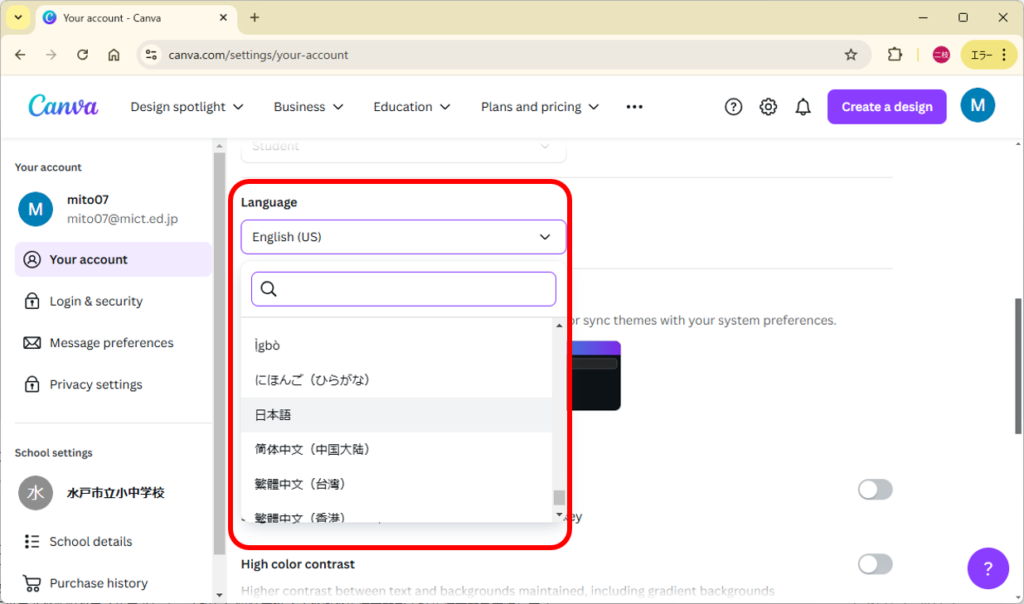
表示言語の変更

- 右上の設定⚙から、言語の変更を行います。
- [Language]のドロップダウンリストから、日本語(または にほんご)を選択する。
操作
3
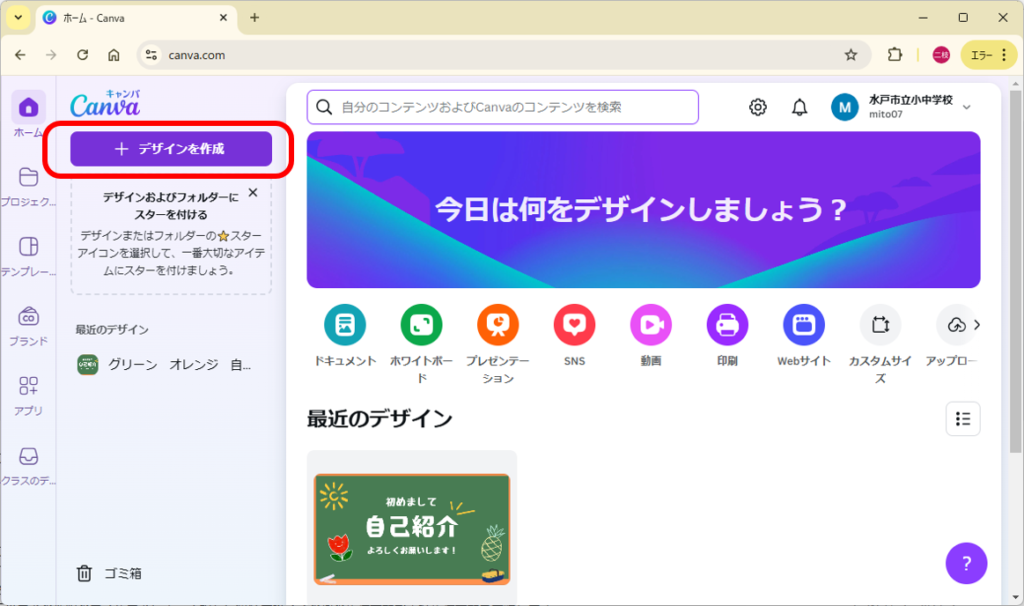
新規デザインの作成

- [+デザインを作成]をクリックして、作成するテンプレートを選択する。
- 作成したデザインは、プロジェクト内に保存されます。
利用する端末が変わっても、アカウントに紐づいて保存されます。
操作
4
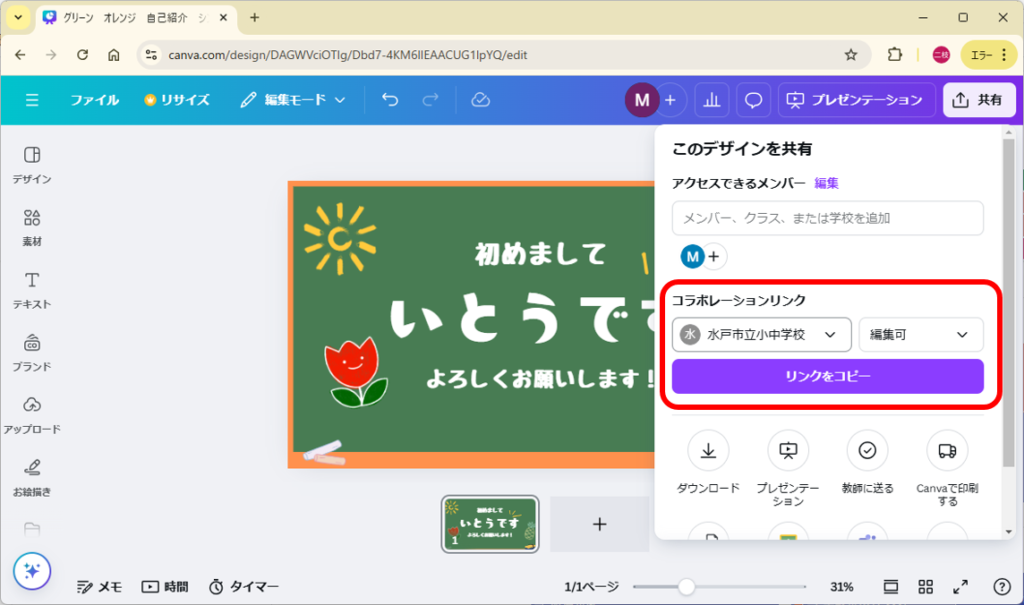
デザインの共有

- 右上の[↑共有]をクリックします。
- [このデザインを共有]の[コラボレーションリンク]から、リンクする設定を選択します。
🔏あなただけがアクセス可能
◉水戸市立小中学校
※生徒権限のアカウントでは、水戸市小中学校以外のユーザーとの共有はできません。
操作
5
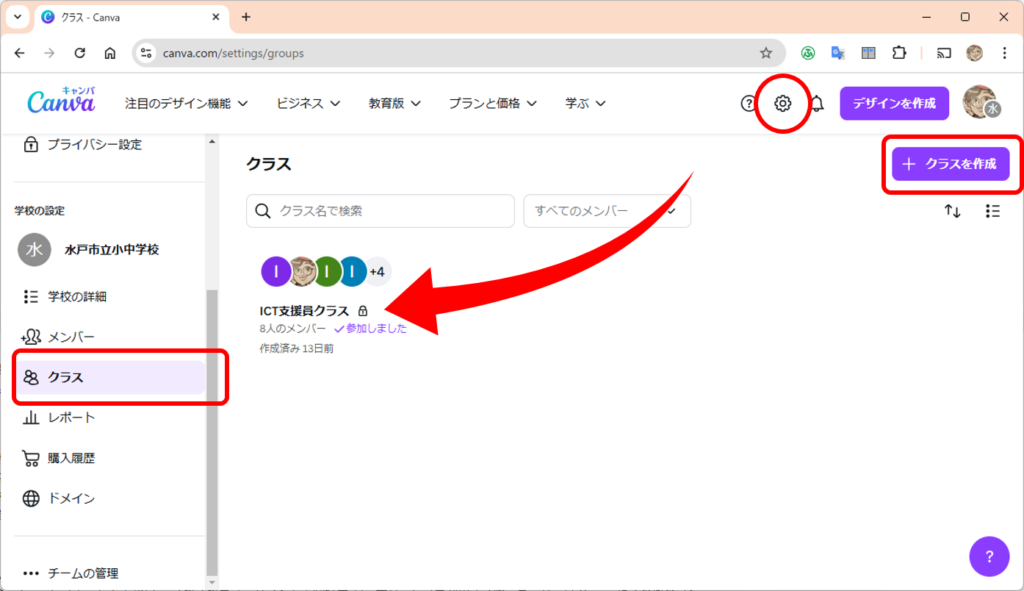
Canvaのクラス機能

- 右上の設定⚙をクリックして設定画面を表示する。
- 左メニューの[👤クラス]を選択して、右に表示された[+クラスを作成]をクリックする。
- クラス名を入力して[続行]して、メンバーを招待する。
※共有リンクで招待・コードで招待・メールで招待から選択する。
操作
6
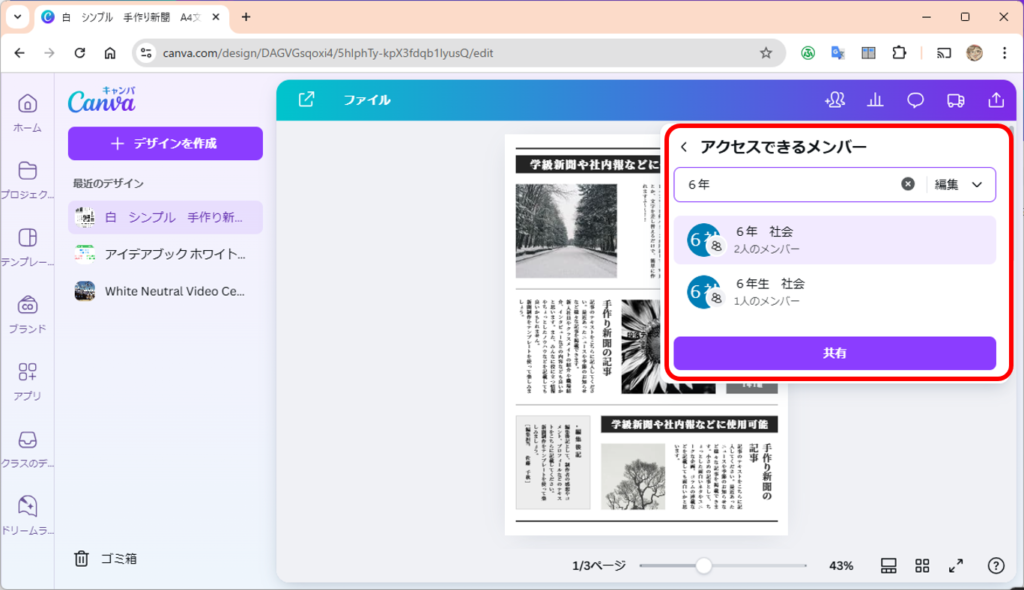
デザインの共有

- 右上の設定⚙をクリックして[< アクセスできるメンバー]の検索枠に、クラス名を入力し検索結果から該当クラスを選択し[ 共有 ]します。
操作
7
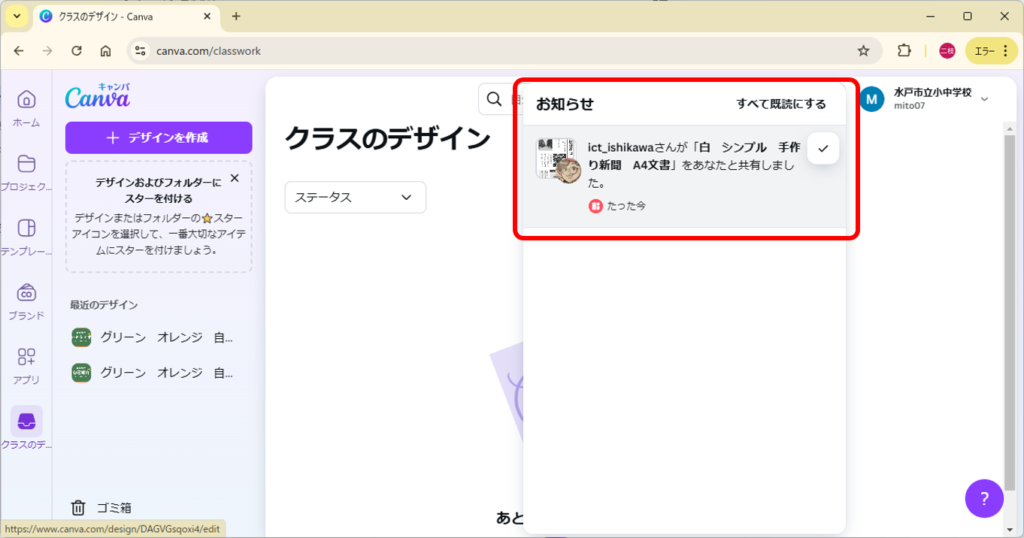
デザインの編集

- 右上の通知🔔マークに共有のお知らせが通知をクリックしてデザインを開く。
- クラスに所属するメンバーで、共同編集が可能になる。
操作
8
